

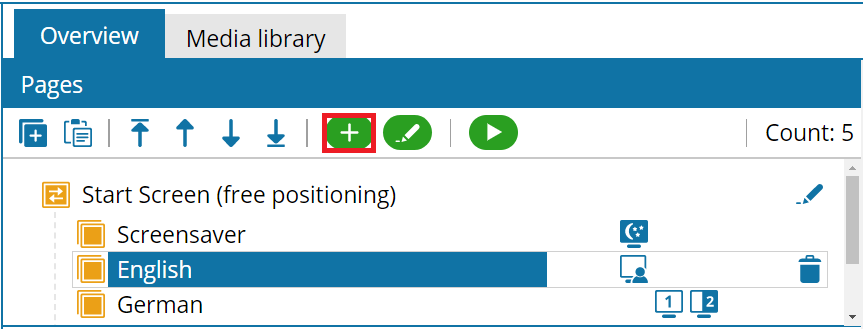
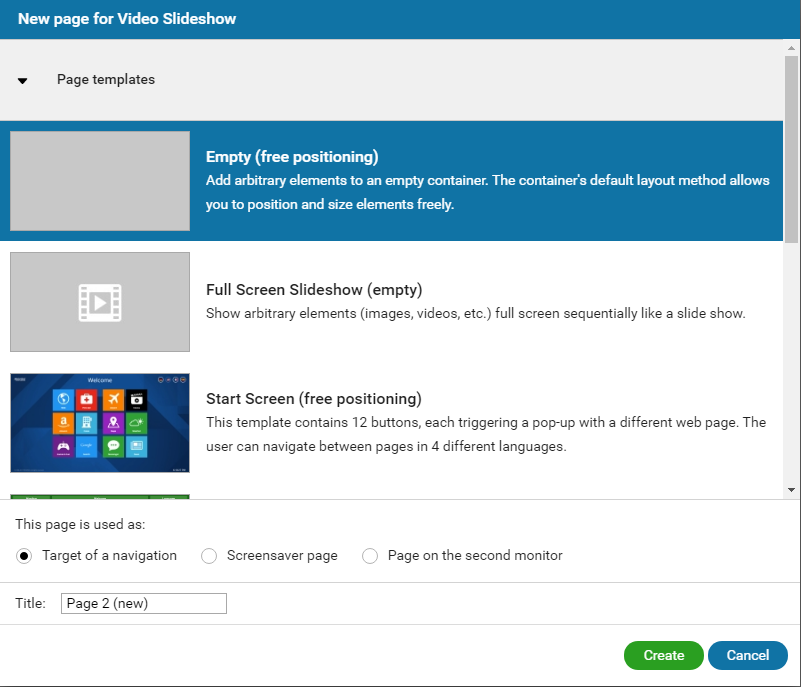
Page templates can be inserted via the plus button in the page toolbar next to existing pages. When inserting page templates into a container element, a page container (titled "New page") is created, which contains a content layer and a background layer. With creating a new page, you can define the title of the new page and its function (Target of a navigation, Screensaver page or Page on the second screen). It is recommended to adjust the title of the new page so you can later recognize the page by title.
Please note:
Basically the top page of the Pages section (tree view) will always be displayed if no display conditions are defined for pages. When using display conditions, the display conditions are ranked in the inspector from top to bottom. In that case, pages where no conditions are set are subject to the display conditions of higher ranked pages! This means for two pages with the same display conditions the top page is always displayed on the client. Display conditions are not transferred to higher levels. If a page is not displayed, the subordinated elements are not displayed.
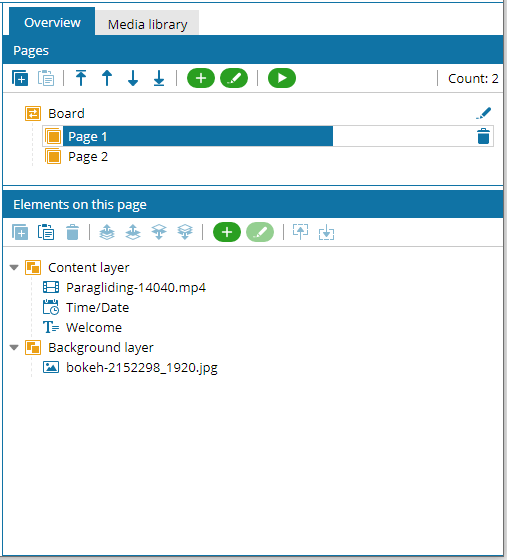
1.2 Structure of page templates