The menu bar is the main control element of the SiteCaster Editor. The menu bar has two different display modes that depend on the page the user is currently on.

On these pages, the menu bar only displays two menu buttons: The
Help button opens a drop-down menu from which you can access the quick help for the current page, follow links to the full SiteCaster documentation, the list of
key combinations, the SiteCaster tutorial videos and the link to the
Open Source Licences. Clicking the
user button on the right opens a drop-down menu containing the following options:
- Settings: Opens the User settings dialog.
- User: Opens the SiteRemote user settings.
- Logout: Ends the SiteCaster editor session.

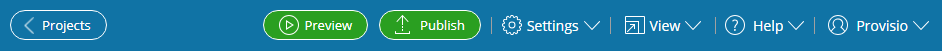
When editing a project, the menu bar will display these five additional buttons:
- The Projects button on the far left can be used to navigate back to the Projects page.
- You can open a preview of the current project in a new window by pressing the Preview button.
- Pressing the Publish button will bring up the Publishing page
- The Settings button brings up a sub menu with the options Project settings and Content settings .
- Via the View button users can adjust the Resolution, access the Machine overview page, and center the view.
Please note:
Some restricted users might not be able to see the "Settings" menu item because of missing permissions. For more information on user rights, please see the corresponding chapter.
1.3 Main Toolbar on the opened Project page

Below the
menu bar you will find the
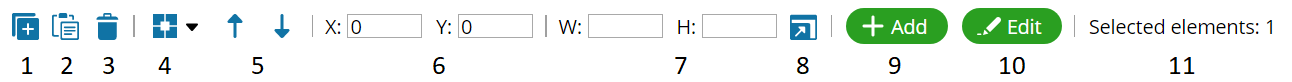
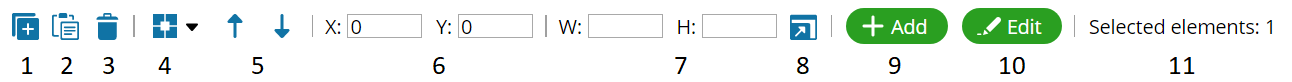
toolbar which offers the most important functions to edit elements:
- The Copy button can be used to copy selected elements.
- The Paste button can be used to paste copied elements in a selected container.
- The Delete button deletes selected elements.
- The Center button centers elements horizontally and vertically.
- The Arrow buttons let you adjust the order of selected elements within a container.
- With the X/Y edit boxes you can directly adjust the position of the selected element.
- With the width/height edit boxes, you can directly adjust the size of the element.
- Clicking the Maximize button will maximize the selected elements to the size of the parent container.
- The Add button can place new standard elements and element templates in selected containers.
- The Edit button open the properties dialog of a selected element.
- The function Selected elements displays number of selected elements.
Please note:
With selecting multiple Elements the corresponding toolbar functions are applied to all selected elements.