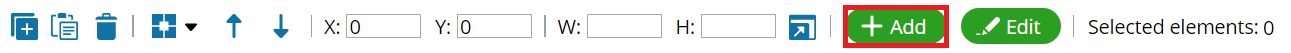
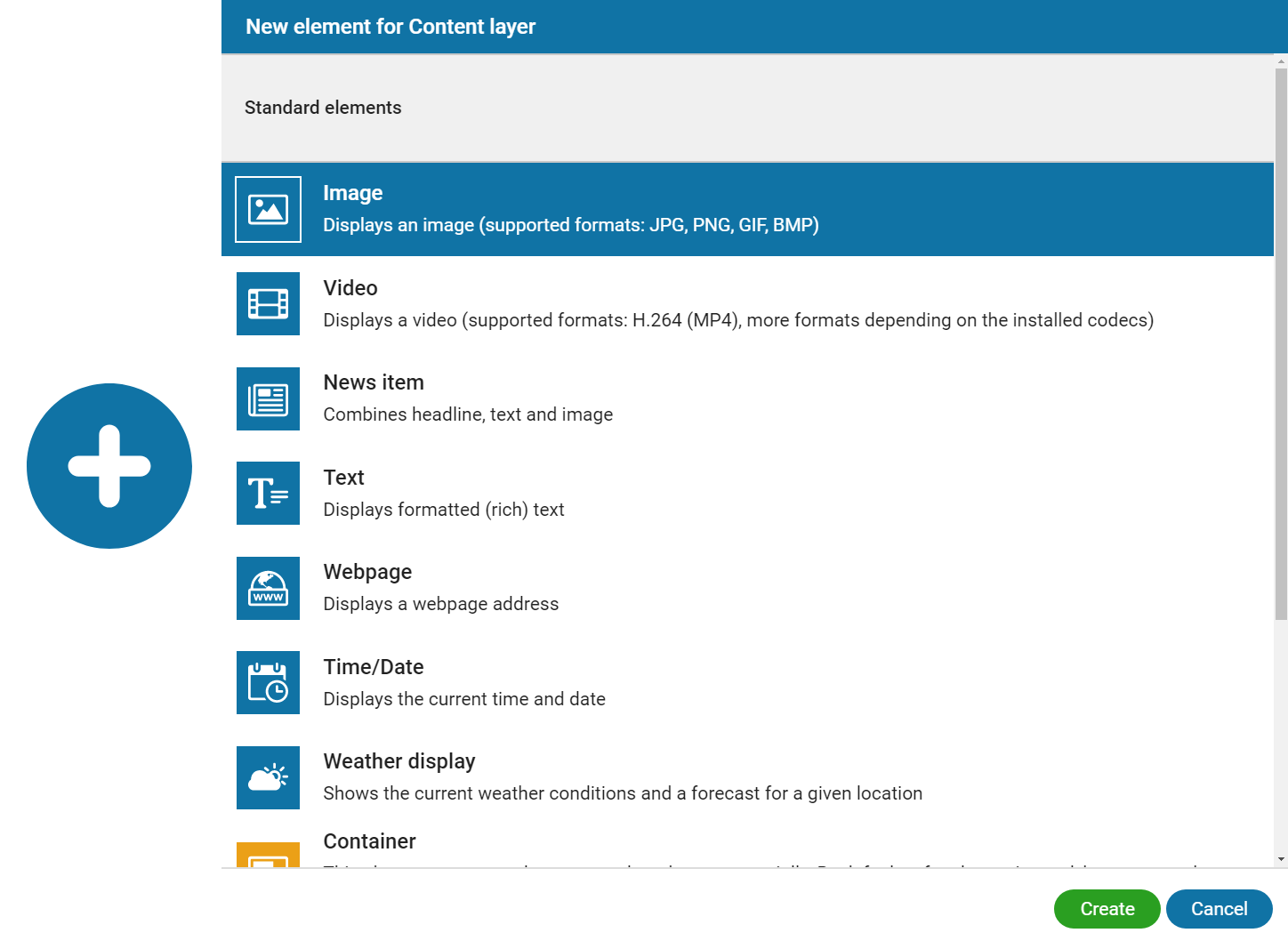
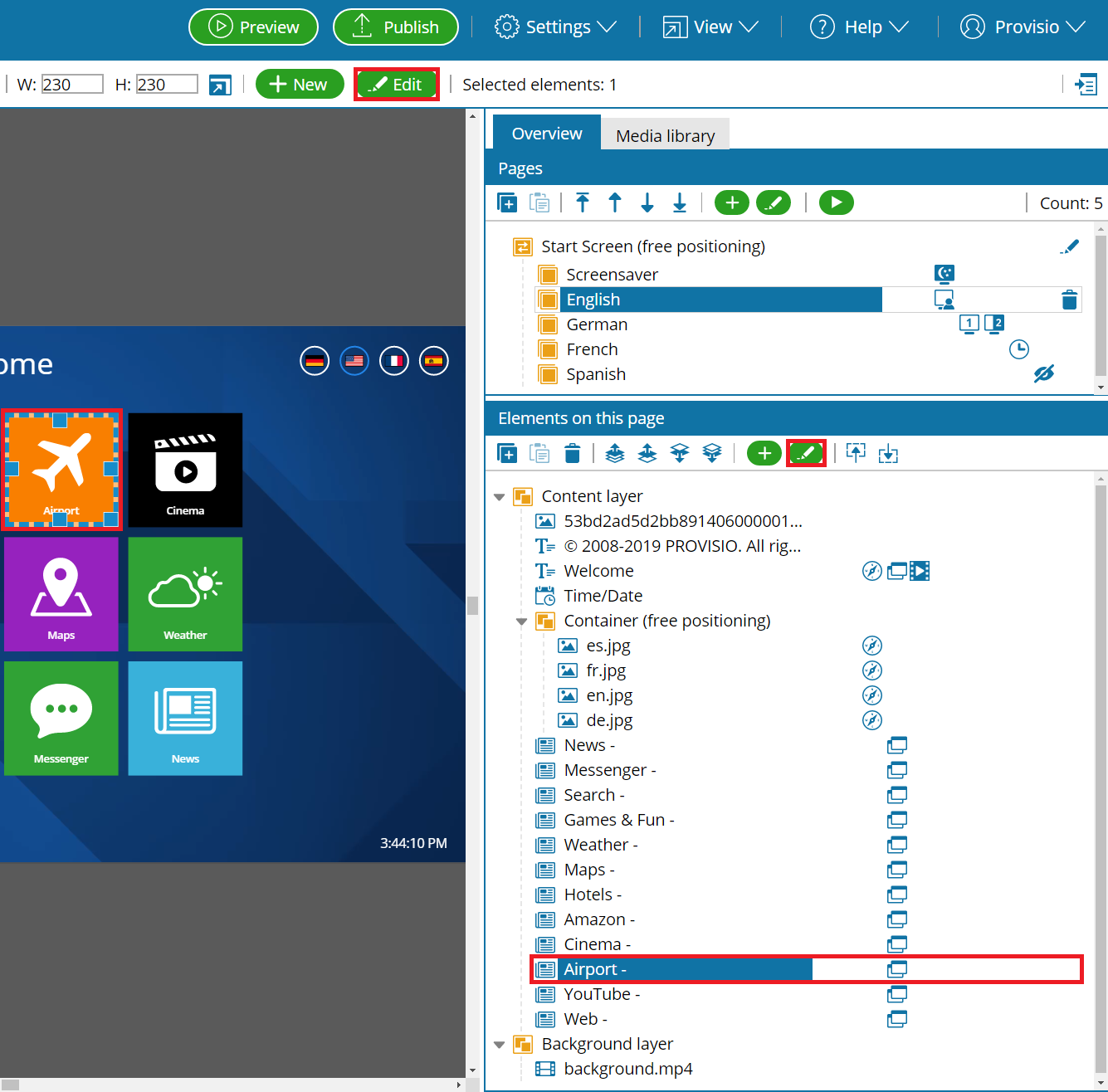
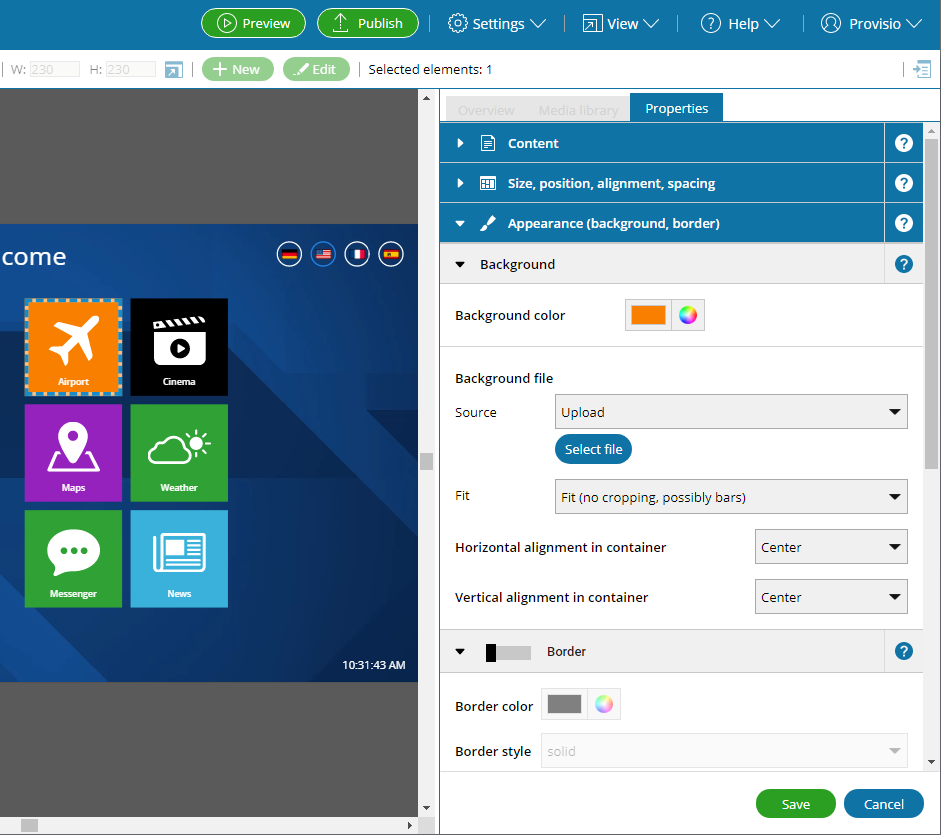
1. Adding new elements
Container elements are used to arrange individual elements (layout). You can place "content elements" like text, image, or video inside these container elements, but also additional containers to create more complex layouts. In containers, elements can be positioned differently. A description for the positioning of sub-elements can be found here.