Container elements contain and position elements within its boundaries. Containers can arrange elements horizontally or vertically. This container type is suitable for grouping elements and arranging these elements together with a uniform outer spacing (margin) to each other. To add an element to a containers, press the plus button in the center of the container or the new button in the toolbar. Then the selection dialog New Element for Container will open, in which the Standard elements, Page templates and Element templates will be offered to you. Select the element type of your choice from the list and press the Create button or double-click on the element. Elements within the container will then be arranged horizontally or vertically depending on the container's Direction setting.
1. Container properties
1.1 Layout (placement of sub-elements)

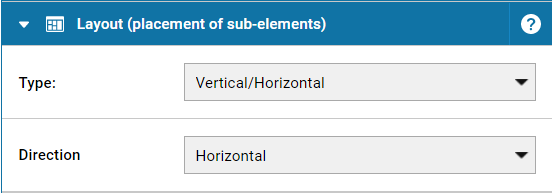
When creating a standard container, the default layout is the free layout, which can be changed in the properties settings to the linear layout type Vertical/Horizontal. In this layout, the additional arrangement function Direction is also an option. You can use the Direction function to determine whether the elements are arranged side by side (Horizontal) or vertically (Vertical).
With the layout function Type, each container element can be converted into a container (Vertical/Horizontal), a sequence, an overflow container, a swap container or a container (Free positioning). The Type function in the Layout tab determines the arrangement and display of the elements contained in a container element. There are five layout types available:
- Vertical/Horizontal: Container with the arrangement function Direction of the sub-elements horizontal or vertical.
- Sequence: All contained sub-elements are displayed in defined time periods like a slideshow. Sub-elements can be freely positioned.
- Overflow handling: All contained sub-elements are rotated in the overflow container with the Rotation function from top to bottom, or presented on several pages which can be turned over with the help of switch buttons.
- Swap (navigation, condition): In depends of the conditions defined in the display conditions tab or a configured navigation, only one respective element is displayed in the swap container. Sub-elements can be freely positioned.
- Free positioning: The Free positioning layout type allows you to freely position elements within the container, with each element corresponding to a layer.
Please note:
Please note that the way elements are displayed partially depends on the properties of the container they are in. Specifically size and position of the elements are determined by the container settings. To edit the properties of a container after adding elements to it, select the container in the overview and click the "Edit" button.