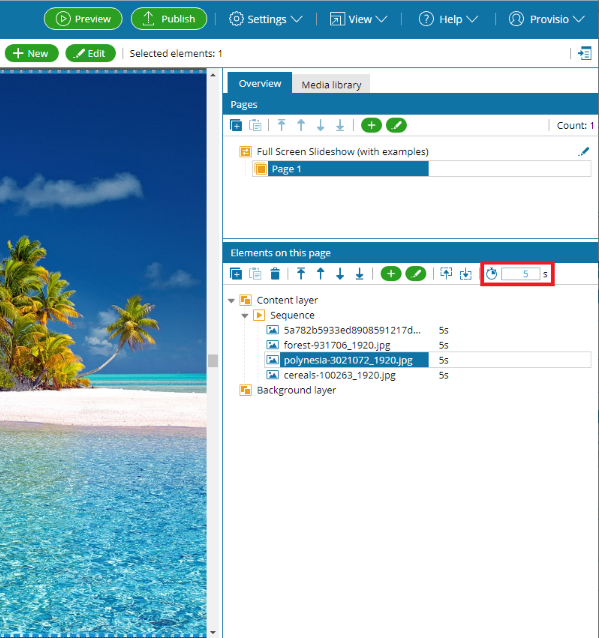
The Sequence element is a container element that allows you to rotate through its content based on a timer - just like a slideshow. You can use it to display any content, be it text, images, other container or page templates, etc. You can individually adjust the duration each element is shown. The only exception are videos; a Sequence will automatically display video elements for the entire duration of the video.

Please note:
Containers can also be placed in a sequence to display multiple elements at the same time in a slide show.