Selecting this option will retain the video's original aspect ratio and then resize it in a way that it uses the maximum available height and/or width of the element until the video "touches" the horizontal and vertical borders of the element. Unless the containing element has the same aspect ratio as the video this can lead to parts of the element not covered by the video and might show "bars" instead.

This option also retains the video's original aspect ratio, however the video will be resized so that the element is completely covered by the video. This means that, unless the element and the video have the same aspect ratio, that parts of the video might extend beyond the borders of the element and will not be shown (cropped).
2.3 Original

This option not only retains the video's original aspect ratio but also the exact height and width in pixels. Unless the element has the same dimensions (height and width) as the video, this can lead to either parts of the video being cropped, or parts of the element not being covered by the video, depending on whether the video or the element is larger.
2.4 Stretch (can result in distortion)

To ensure that the container element is completely covered by the video and the video is not cropped, you can select the Stretched option. This will automatically adjust the video's height and width to match those of the containing element. Please note that this option does not take the aspect ratio into account and can lead to the video being distorted
to a certain extent (the amount of distortion depending on how close the aspect ratio of the element and that of the video are).
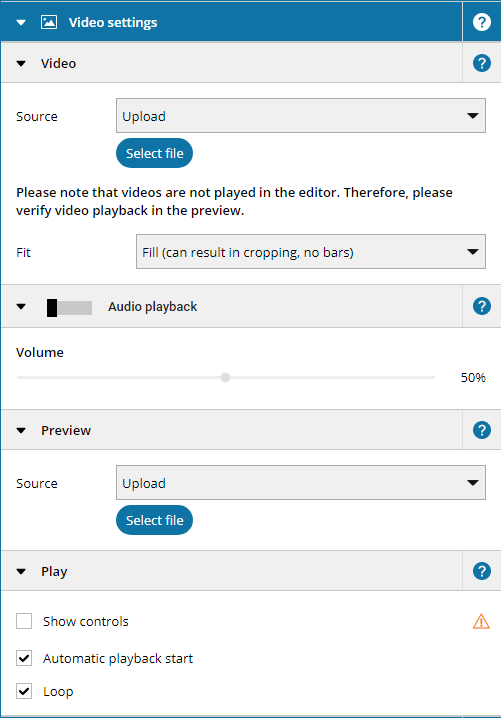
2. Audio playback
Use the switch to activate audio playback. Use the volume slider to adjust the volume of your videos.
Please note:
Note that the start volume of the system is set in the SiteKiosk configuration under Start Page & Browser - Customize - Settings.
3. Poster
Under Source, you can specify an image file to be displayed when the video is not started.
4. Playback
In the Playback section, you can find the functions for controlling the playback of the video:
4.1 Show playback controls
When the
Show playback controls checkbox is activated, the Play, Pause, Volume and Full Screen buttons are displayed in the video element.
Please note:
Note that that the full screen mode is not supported under Android 6 and 8. When activating Show playback controls, no preview image of the video is displayed under Android. Therefore, when using the function on Android devices, you should edit the Poster preview image or the background of the video accordingly.
4.2 Autoplay
If the Autoplay checkbox is activated, the video starts automatically, when it is displayed.
4.3 Loop
The video will repeatedly played back in a loop, when the Loop checkbox is activated,
Please note:
Note that when using the Show controls setting, only one video can be played at a time. This is also the case if Autostart has been activated for several videos. For this reason, playback of one video will stop when another video is started. Please check the appearance and functionality of the controls on the client itself, as there may be differences between preview and client depending on the browser used.
See also
Back To Top