You can choose one of multiple
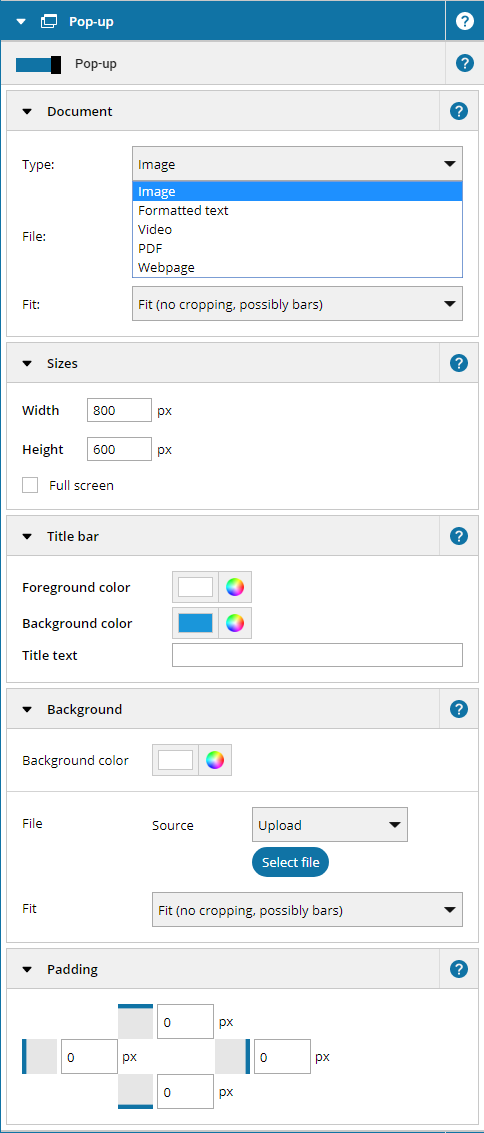
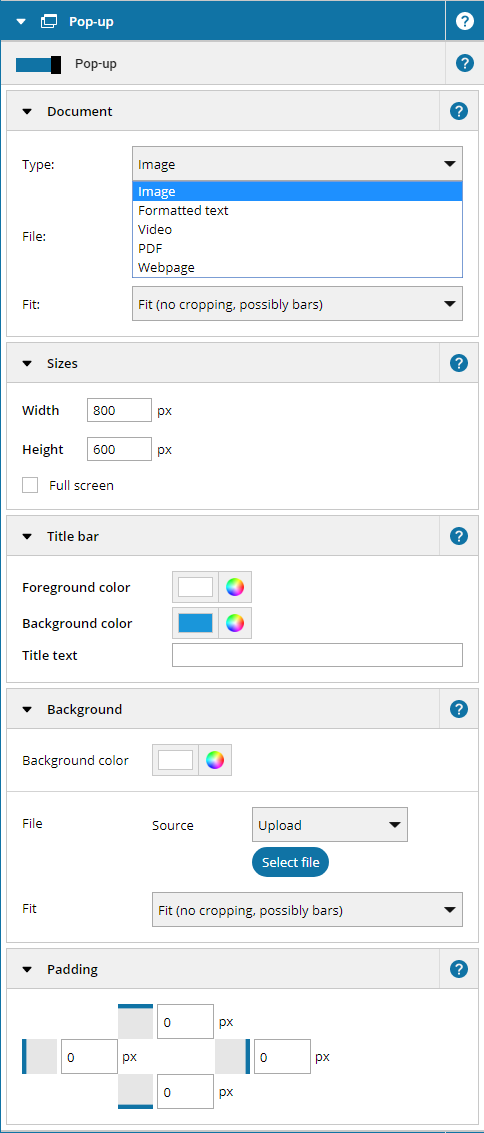
Document types for your link:
- Image: The formats JPG, GIF, PNG, and BMP can be uploaded. In the Fit menu you can choose different display options.
- Video: The format MP4 can be uploaded. Additionally you can adjust the volume over the slider in the audio playback section. If the checkbox Show controls is activated, the video in the pop-up can be controlled by the user (e.g pause, play, e.g.pause play and full screen)
- PDF: The document format PDF can be uploaded and displayed in a pop-up.
- Formatted text: Over the text editor you can adjust text which is presented in the pop-up.
- Webpage: For webpages in pop-ups the options Redirect pop-ups, Disable user interaction and Delete user data (incognito) are available.
Here you can adjust the text, text color, and background color of the pop-up window's title bar.
1.3 Background
The
background option allows you to define a background color or background image for the pop-up window (you can use the background color settings to make the background of the pop-up window transparent).
1.4 Padding
Adjusting the Padding values allows you to precisely position the content of the pop-up window in relation to the pop-up window's borders.
Please note:
The idle timeout (screensaver) value found in the Content settings determines the period a user has to be inactive before pop-up windows are automatically closed and the display is reset to its default state. In contrast to all other pop-ups, video pop-ups are only closed after the end of the playing time, whereby the playing time of the video is counted as user activity.