The
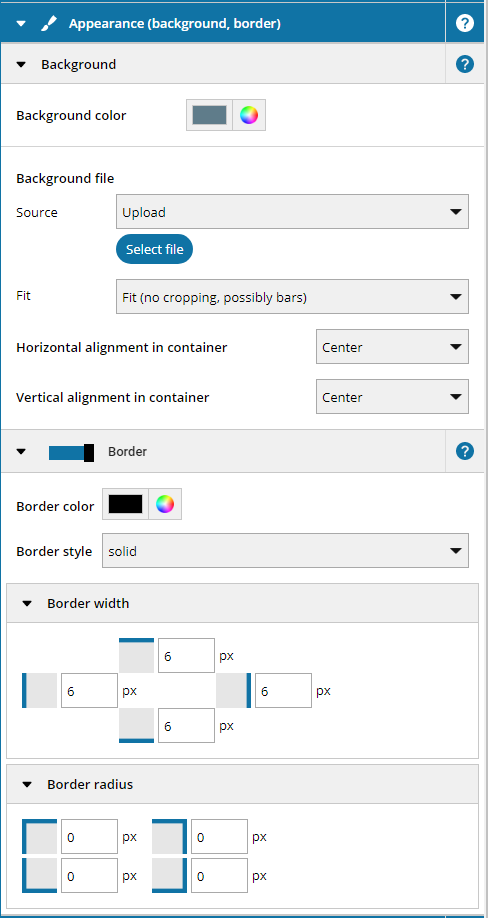
Appearance (background, border) tab lets you adjust an element's background and give it a border.

The
Background settings allow you to set a background color for your element, or to upload an image to use as background. When using a background image you can adjust further options like alignment of the image or different fill methods.
2. Border
If you activate the Border option for your element you can adjust the color, thickness, style, and corner radius for the element border. You can set a separate border radius value for each of the elements four corners.