In den Videoeinstellungen können Sie ein Video vom Computer hochladen oder schon verwendete Videos auswählen. Des Weiteren können Sie hier die Anzeigeeinstellungen des Videos anpassen. Generell wird im SiteCaster Editor das Videoformat MP4 unterstützt.
Hinweis:
Beachten Sie, dass Videos im Editor nicht abgespielt werden. Verwenden Sie die Vorschaufunktion, um die Videowiedergabe zu prüfen. Falls Sie in Ihrem Projekt mehrere Videos hintereinander anzeigen wollen, sollten Sie diese in eine Sequenz einfügen.

1. Video
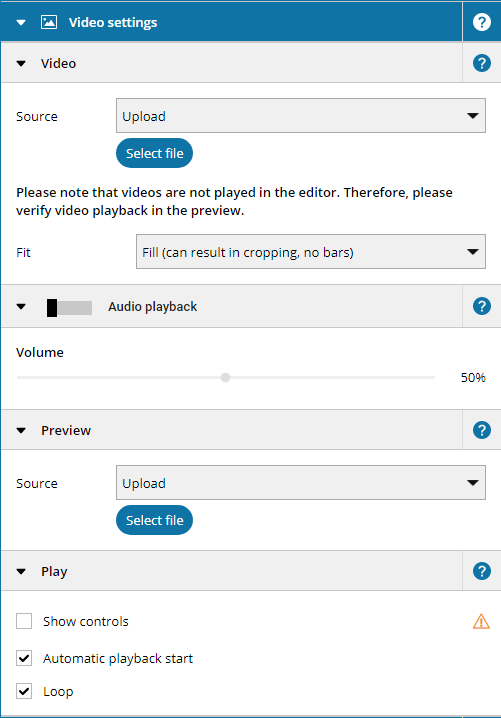
Im Eigenschaften Dialog können Sie in der Sektion Video unter Quelle auswählen, ob Sie eine Videodatei hochladen oder eine schon hochgeladene Datei aus einem anderen Projekt verwenden, wenn diese in den Projekteinstellungen freigeschaltet ist. Unter Anpassung können Sie die Darstellungen des Videos anpassen. Dafür gibt es vier unterschiedliche Einstellungen:
1.1 Gefüllt (komplett sichtbar, keine Verzerrung)
Durch die Option Gefüllt wird das Video in das Element eingepasst. Dabei kann, je nach Größenverhältnissen, entweder die Höhe oder die Breite des Videos der begrenzende Faktor sein. Dies kann dazu führen, dass Teile des Elements nicht durch das Video nicht ausgefüllt werden ("Balken" links/rechts bzw. oben/unten).
1.2 Angepasst (evtl. beschnitten)
Durch die Option Angepasst wird das jeweilige Video soweit vergrößert oder verkleinert, dass das Element vollständig durch das Video ausgefüllt wird (es wird überdeckt). Dies kann dazu führen, dass Teile des Videos beschnitten sind und nicht dargestellt werden. Bei dieser Option treten keine "Balken" auf.
1.3 Originalgröße (unverändert)
Durch die Option Originalgröße wird das Video in seiner Originalgröße dargestellt. Dies kann dazu führen das Teile des Videos nicht dargestellt werden oder Teile des Elements nicht durch das Video ausgefüllt werden, je nachdem, ob das Element größer oder kleiner als das Video in seiner Originalgröße ist.
1.4 Gestreckt (komplett sichtbar, evtl. Verzerrung)
Durch die Option Gestreckt wird das Video vollständig angezeigt aber soweit in Höhe und Breite gestreckt, dass das Element vollständig ausgefüllt ist. Dies wird zu mehr oder weniger großen Verzerrungen führen, wenn das Video in seiner Originalgröße nicht exakt der Größe des Elements entspricht.
2. Audio-Wiedergabe
Mit dem Schalter können Sie die Audio-Wiedergabe aktivieren. Mit Hilfe des Lautstärkereglers können Sie die Lautstärke der Wiedergabe steuern.
Hinweis:
Bitte beachten Sie, dass die Start Lautstärke des Systems in der SiteKiosk Konfiguration unter Startseite & Browser - Anpassen - Einstellung gesetzt wird.
3. Vorschaubild
Hinweis:
Bitte beachten Sie, dass die Start Lautstärke des Systems in der SiteKiosk Konfiguration unter Startseite & Browser - Anpassen - Einstellung gesetzt wird.
3. Vorschaubild
Unter Quelle können Sie eine Bilddatei festlegen, welche angezeigt wird wenn das Video nicht angezeigt wird.
4. Wiedergabe
4. Wiedergabe
In der Sektion Wiedergabe finden Sie die Funktionen zur Steuerung der Wiedergabe des Videos:
Mit der Aktivierung der Checkbox Zeige Kontrollelemente werden die Schaltflächen Play, Pause , Lautstärke und Vollbild angezeigt.
Hinweis:
Bitte beachten Sie, das der Vollbildmodus unter Android 6 und 8 nicht unterstützt wird. Bei der Aktivierung von Zeige Kontrollelemente wir unter Android kein Vorschaubild des Videos angezeigt. Daher sollten Sie bei Verwendung die Funktion auf Android-Geräten entsprechend ein Vorschaubild oder den Hintergrund des Videos entsprechend editieren.
Hinweis:
Bitte beachten Sie, dass bei der Verwendung der Einstellung Zeige Kontrollelemente immer nur ein Video abgespielt werden kann. Dies ist auch der Fall, wenn bei mehreren Videos der Autostart aktiviert wurde. Aus diesem Grund wird die Wiedergabe eines Video gestoppt, wenn ein anderes Video gestartet wird. Bitte prüfen Sie das Aussehen und die Funktionalität der Kontrollelemente auf dem Clients selbst, da es Unterschiede zwischen Vorschau und Client ja nach verwendeten Browser geben kann.
Back To Top
4.1 Zeige Kontrollelemente
Mit der Aktivierung der Checkbox Zeige Kontrollelemente werden die Schaltflächen Play, Pause , Lautstärke und Vollbild angezeigt.
Hinweis:
Bitte beachten Sie, das der Vollbildmodus unter Android 6 und 8 nicht unterstützt wird. Bei der Aktivierung von Zeige Kontrollelemente wir unter Android kein Vorschaubild des Videos angezeigt. Daher sollten Sie bei Verwendung die Funktion auf Android-Geräten entsprechend ein Vorschaubild oder den Hintergrund des Videos entsprechend editieren.
4.2 Automatischer Wiedergabestart
Mit Aktivierung der Checkbox Automatischer Wiedergabestart wird das Video bei Anzeige automatisch gestartet.
Mit Aktivierung der Checkbox Automatischer Wiedergabestart wird das Video bei Anzeige automatisch gestartet.
4.3 Schleife
Mit Aktivierung der Checkbox Schleife wird das Video in einer Schleife immer wieder abgespielt.
Bitte beachten Sie, dass bei der Verwendung der Einstellung Zeige Kontrollelemente immer nur ein Video abgespielt werden kann. Dies ist auch der Fall, wenn bei mehreren Videos der Autostart aktiviert wurde. Aus diesem Grund wird die Wiedergabe eines Video gestoppt, wenn ein anderes Video gestartet wird. Bitte prüfen Sie das Aussehen und die Funktionalität der Kontrollelemente auf dem Clients selbst, da es Unterschiede zwischen Vorschau und Client ja nach verwendeten Browser geben kann.
See also
Grundeigenschaften aller Elemente
Bild
Nachrichteneintrag
Textelement
Uhrzeit/Datum
Webseite
Wetteranzeige
Container (Freies Layout)
Container (Untereinander/Nebeneinander)
Sequenz
Überlaufcontainer
Austauschcontainer (Navigation/Bedingung)
Bild
Nachrichteneintrag
Textelement
Uhrzeit/Datum
Webseite
Wetteranzeige
Container (Freies Layout)
Container (Untereinander/Nebeneinander)
Sequenz
Überlaufcontainer
Austauschcontainer (Navigation/Bedingung)
Back To Top