
Der
Container (Untereinander/Nebeneinander) beinhaltet andere Elemente und positioniert diese je nach Einstellungen innerhalb seiner Grenzen
nebeneinander oder übereinander. Dieser Containertyp eignet sich um Elemente zu gruppieren und diese Elemente z.B. mit einem einheitlichen Außenstand zueinander anzuordnen. Für das Hinzufügen von Elementen drücken Sie auf den Plus-Button in der Mitte des
Containers. Anschließend öffnet sich der Auswahldialog Neues
Element für Container, in dem Elemente (u.a. die Standardelemente) angeboten werden. Wählen Sie eines der Elemente und drücken Sie auf den Button Erstellen. Gemäß der Einstellung der Funktion Anordnungsrichtung werden die in den Container eingefügten Elemente nebeneinander (horizontal) oder untereinander (vertikal) angeordnet.
1. Eigenschaften des Containers
1.1 Layout (Anordnung der Unterelemente)

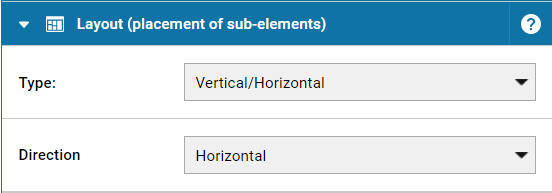
Beim Erstellen eines Containers ist der standard Layout-Typ freies Layout, welcher aber im Eigenschaftendialog des Containers auf den linearen Layout-Typ Untereinander/Nebeneinander geändert werden kann. Danach wird die Zusatzfunktion Anordnungsrichtung angeboten. Mit Hilfe der Funktion Anordnungsrichtung können sie bestimmen, ob die Elemente innerhalb des Containers nebeneinander (horizontal) oder untereinander (vertikal) angeordnet werden.
Mit Hilfe der Layoutfunktion Typ im Eigenschaftendialog kann zusätzlich jedes Containerelement in einen Container (Untereinander/Nebeneinander), eine Sequenz, einen Überlaufcontainer, einen Austauschcontainer (Navigation, Bedingung) oder einen Container (freies Layout) umgewandelt werden. Die Funktion Typ im Abschnitt Layout bestimmt dabei die Anordnung und Anzeige der in einem Containerelement enthaltenen Elemente. Es stehen fünf Layout-Typen zur Verfügung:
- Untereinander/Nebeneinander: Container mit der Anordnungsrichtung der Unterelemente horizontal oder vertikal.
- Nacheinander (Sequenz): Alle enthaltenen Unterelemente werden in einer Sequenz in definierte Zeiträumen nacheinander wie in einer Slideshow angezeigt. Unterelemente können frei positioniert werden.
- Überlaufbehandlung: Alle enthaltenen Unterelemente werden im Überlaufcontainer mit Hilfe der Funktion Rotation von oben nach unten rotiert oder mit Hilfe von Schaltenflächen zum Umblättern auf mehreren Seiten präsentiert.
- Austausch (Navigation, Bedingung): Basierend auf den in der Sektion Anzeigebedingungen definierten Bedingungen oder einer konfigurierten Navigation wird in einem Austauschcontainer jeweils nur ein Element angezeigt. Unterelemente können frei positioniert werden.
- Freies Layout: Mit Hilfe des Layout-Typs Freies Layout können Elemente innerhalb des Containers frei positioniert werden, wobei jedes Element einer Ebene entspricht.