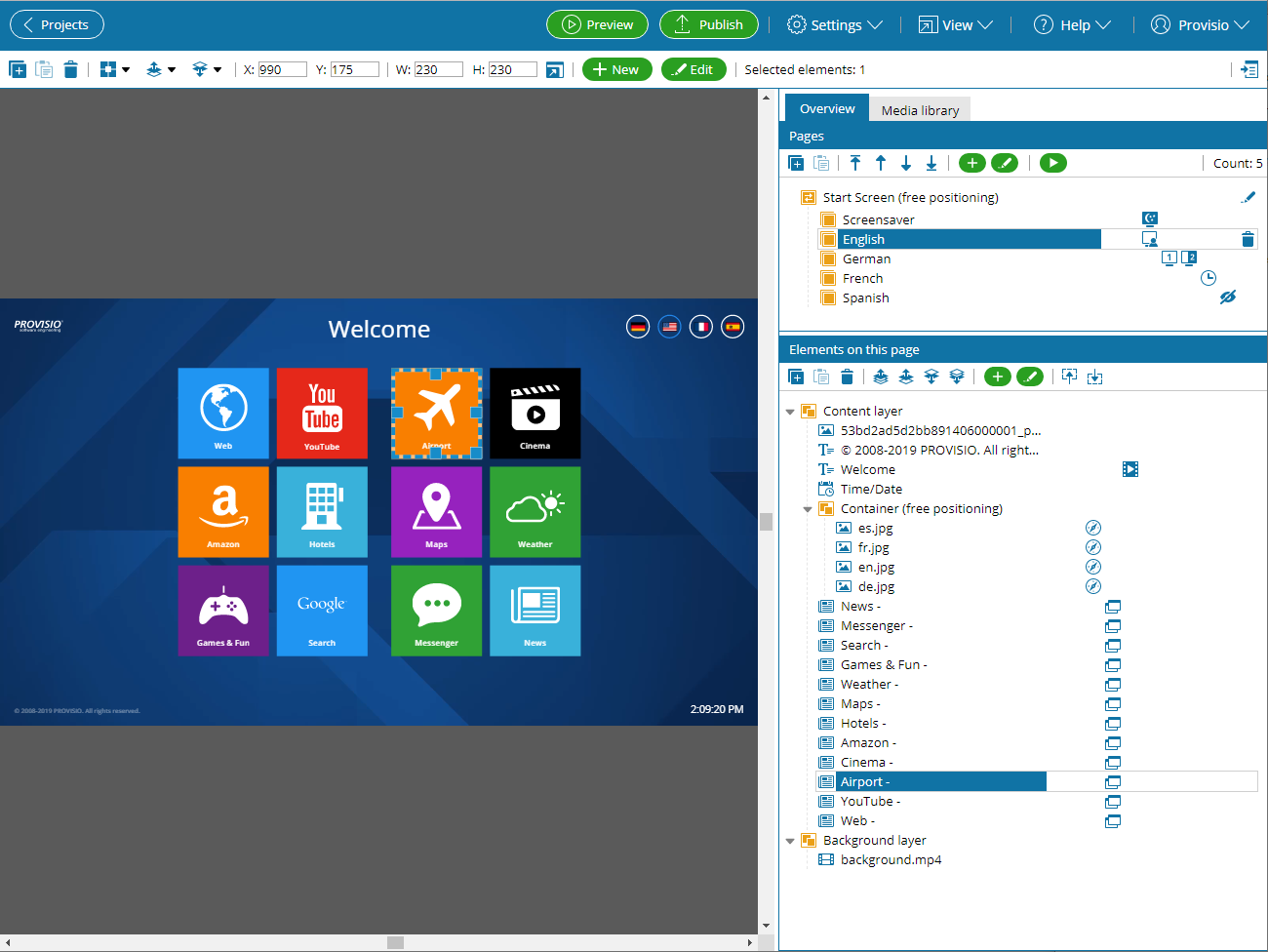
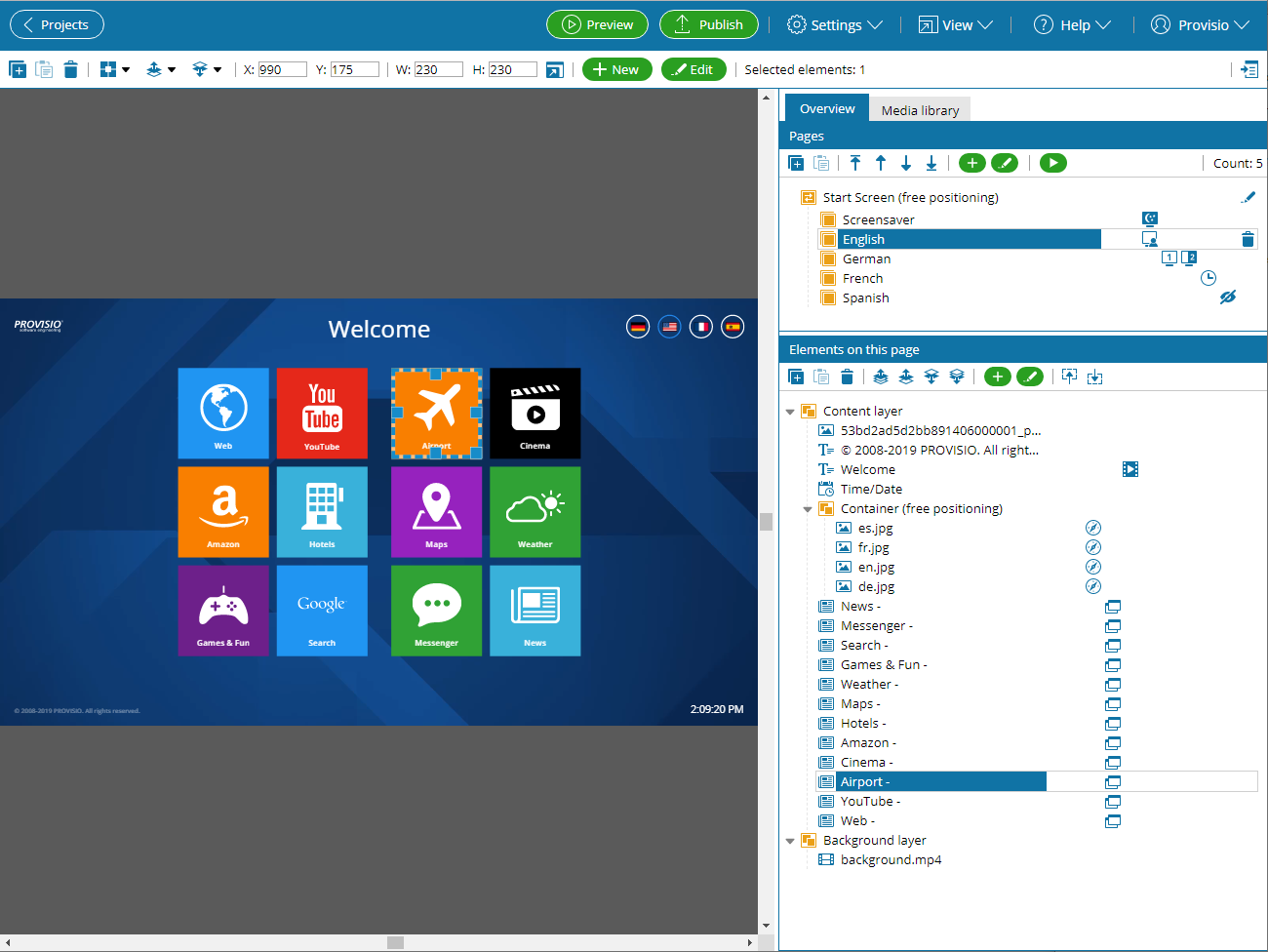
Nach dem Erstellen eines Projekts können Sie anfangen das Projekt auf der Projektseite nach Ihren Wünschen anzupassen. Der SiteCaster Editor folgt überwiegend dem WYSIWYG-Prinzip (What you see is what you get), um das Arbeiten möglichst einfach und selbsterklärend zu gestalten. Um eine einfache Bearbeitung Ihrer Projekte zu gewährleisten, sollte die Mindestbreite des Browserfensters von 1280 Pixeln nicht unterschritten werden. Weiterhin ist es sinnvoll die Ansicht des Editors so einzustellen, dass sie der Auflösung auf den Clients entspricht. Nähere Informationen für die Ansichteinstellungen finden Sie im Kapitel Auflösungseinstellungen.
Die
Projektseite des SiteCaster Editors ist in zwei Bereiche unterteilt. Auf der linken Seite befindet sich die
Inhaltsansicht, in welcher das zu bearbeitende Projekt mit seinen Elementen dargestellt wird. Auf der rechten Seite befindet sich der
Inspektor des Editors mit den drei Tabs
Übersicht, Eigenschaften und
Medienbibliothek.

Die Inhaltsansicht ist die Arbeitsfläche des Editors, in welcher Sie die Anpassungen im Projekt direkt mitverfolgen und die Größe der Elemente anpassen können. Innerhalb der Inhaltsansicht können Sie mit der Maus per Klick oder Aufziehen eines Selektionsrahmen einzelne oder mehrere Elemente selektieren. Selektierte Elemente werden in der Inhaltsansicht durch eine blaue oder gelbe (Containerelemente) Elementmarkierung und in der Übersicht durch einen dunkelblauen Balken hervorgehoben. Selektierte Elemente können mit der Maus per Drag und Drop
positioniert werden und mit Hilfe der Griffe an der Elementmarkierung in ihrer Größe angepasst werden. Beachten Sie, dass hierbei ein Raster von 5 Pixeln eingehalten wird. Halten Sie die Taste Alt gedrückt, wenn Sie die Größe feiner justieren möchten. Des Weiteren können Sie die Größe und Position eines Elements direkt in der Werkzeugleiste oder im Eigenschaftendialog des Elements anpassen. Durch Klicken des Editieren Buttons in der Werkzeugleiste gelangen Sie in den Eigenschaftendialog eines selektierten Elements, in dem die Grundeigenschaften eines Elements editiert werden können. Auch mit einem Doppelklick auf ein Element in der Übersicht oder in der Inhaltsansicht wird der Eigenschaftendialog des jeweiligen Elements im Inspektor geöffnet.

Mit Hilfe des Buttons Zeige/Verstecke Inspektor rechts über dem Inspektor können Sie den Inspektor ein und ausklappen, um die Inhaltsansicht auf die gesamte Größe des Browserfensters zu erweitern. Mit der Funktion Ansicht zentrieren unter Ansicht in der Menüleiste können Sie das Projekt in der Inhaltsansicht nach Scrollen zur besseren Orientierung wieder zentrieren.
2. Inspektor (Übersicht, Medienbibliothek, Eigenschaften)
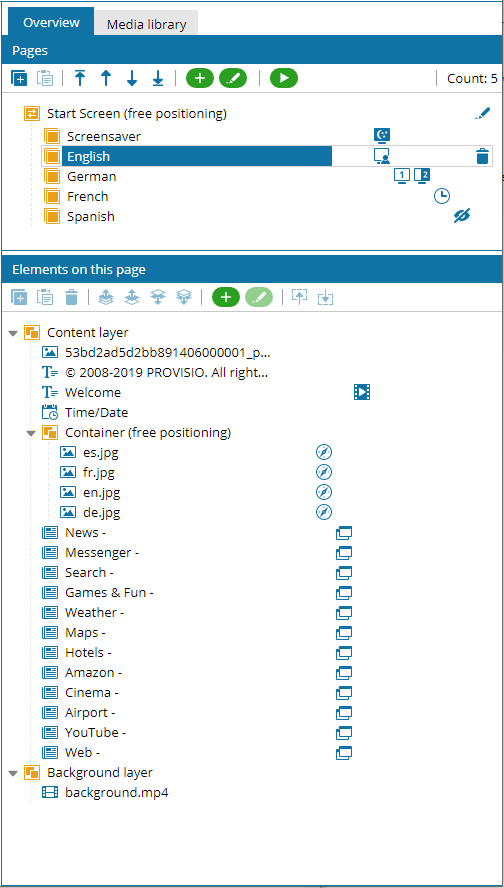
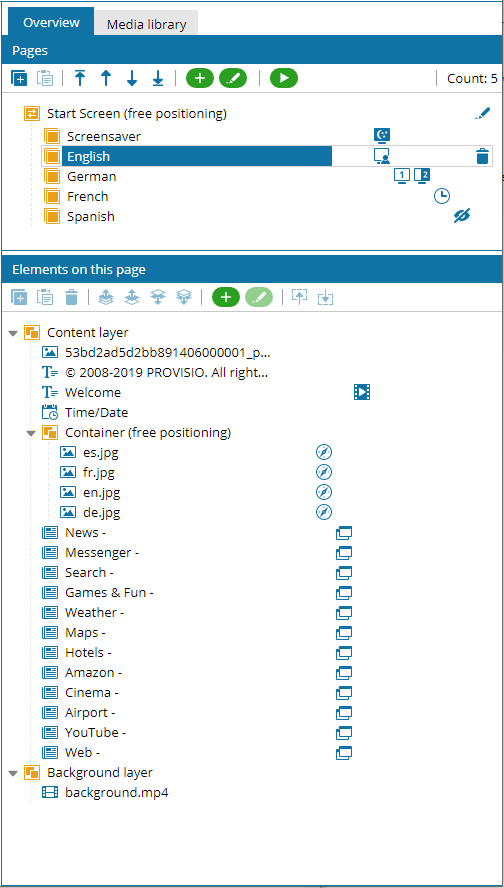
Der Inspektor ist in die zwei Tabs Übersicht und Medienbibliothek unterteilt. Mit den Werkzeugleisten in der Sektion Seiten und Elemente dieser Seite können Sie Seitenelemente und Standardelemente editieren, verschieben kopieren und auch löschen. Durch Drücken des Editieren Buttons in der jeweiligen Werkzeugleiste öffnen sich der Eigenschaftendialog eines Elements in einem weiteren Tab im Inspektor. Auch mit einem Doppelklick auf ein Element in der Übersicht oder in der Inhaltsansicht wird der Eigenschaftendialog des jeweiligen Elements im Inspektor geöffnet.
2.1 Übersicht

Mit Hilfe der Übersicht des Inspektor erhalten Sie einen Überblick über die im vorliegenden Projekt enthaltenen Seiten und Elemente. Innerhalb der Übersicht können Sie Elemente mit Hilfe der Maus selektieren und anschließend editieren, kopieren, verschieben oder auch neue Elemente in das Projekt einfügen. Zusätzlich wird über Icons in der Übersicht angezeigt, ob an den jeweiligen Elementen Pop-ups, Anzeigebedingungen oder Navigationslinks eingestellt sind. Mehr Informationen zur Übersicht finden Sie hier.
2.2 Medienbibliothek
Im Tab Medienbibliothek werden alle hochgeladenen Dateien des geöffneten Projekts und die Dateien von freigeschalteten Projekten aufgeführt. Die Dateien können durch Selektion und Klicken des Buttons Hinzufügen in das gerade geöffnete Projekt eingefügt werden. Mehr Informationen zur Medienbibliothek finden Sie hier.
2.3 Element Eigenschaften
Durch Klicken des Buttons Editieren in der Werkzeugleiste oder durch Doppelklick auf ein Element in der Inhaltsansicht bzw. der Übersicht wird der Eigenschaftendialog im Tab Eigenschaften geöffnet, in welchem Sie die einzelnen Eigenschaften des selektierten Elements anpassen können. Die jeweiligen Eigenschaften eines Elements werden im Kapitel Standardelemente im Detail besprochen.
See also
Back To Top