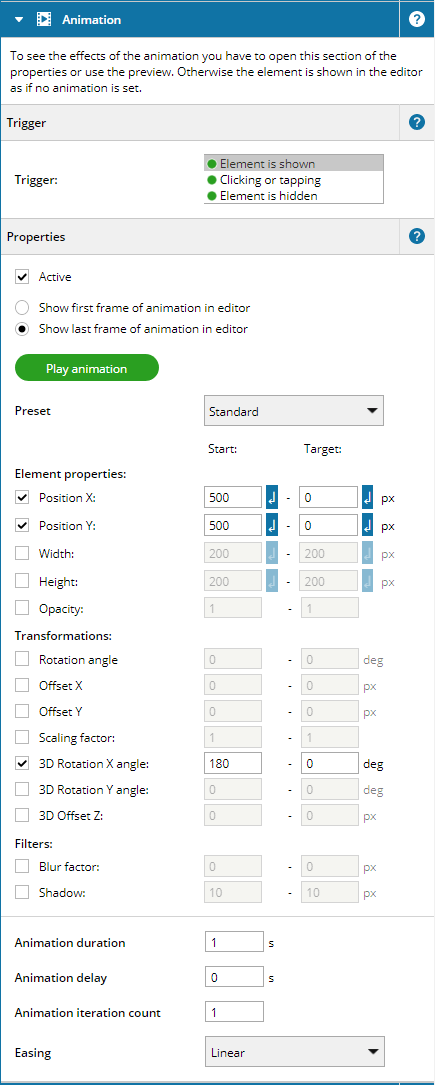
In der Sektion Animation können Sie einstellen, wie ein Element animiert werden soll. Dabei ist es möglich drei unterschiedliche Auslöser (
Anzeigebeginn,
Anzeigeende und
Anklicken/-tippen) für eine Animation zu konfigurieren. In den Eigenschaften steht Ihnen eine Vorauswahl von verschiedenen Animationen zur Verfügung. Zusätzlich können Sie unter der Vorgabe
Standard eine Animation komplett frei konfigurieren, wobei Ihnen unterschiedliche
Elementeigenschaften,
Transformationen und
Filter zur Verfügung stehen. Des Weiteren können Sie für jede konfigurierte Animation die
Animationsdauer,
Animationsverzögerung,
Animationsdurchläufe und den
zeitlichen Verlauf einer Animation konfigurieren.
Hinweis:
Sobald Sie in den Eigenschaften ein Animation für ein Element aktivieren wird je nach Einstellung der Anfangswert oder Endwert der Animation beim Ausklappen der Sektion Animation sichtbar. Beim Verlassen der Sektion Animation, wird das Element in seiner nicht animierten Darstellung angezeigt. Um den Effekt der Animation vollständig zu sehen müssen Sie die Vorschau starten oder den Button "Animation abspielen" drücken.
 1. Auslöser
1. Auslöser
2. Eigenschaften
2.1 Anfangswerte und Endwerte der Animation
Nach Aktivierung der Checkbox Aktiv kann für den jeweiligen Auslöser eine Animation konfiguriert werden. Mit den Radio-Buttons Anfangswerte der Animation im Editor anzeigen und Endwerte der Animation im Editor anzeigen können die eingestellten Start- und Zielwerte der Animation betrachtet werden. Mit Hilfe des Buttons Animation abspielen kann die komplette Animation getestet werden.
2.2 Vorgabe
Unter Vorgabe können Sie zwischen verschiedenen voreingestellten Animationen wie z.B. Hüpfen, Blinken und Ausblenden wählen. In der Vorgabe Standard können Sie eine benutzerdefinierte Animation konfigurieren, wobei verschiedene Elementeigenschaften, Transformationen und Filter zur Verfügung stehen.
2.3 Weitere Animationseigenschaften
Neben den verschieden
Vorgaben für die Animation können folgende
Animationseigenschaften konfiguriert werden:
- Animationsdauer: Mit Hilfe der Animationsdauer können Sie die Dauer einer Animation vom Startwert bis Erreichen des Zielwerts festlegen.
- Animationsverzögerung: Mit dieser Option können Sie festlegen, mit welcher zeitlichen Verzögerung die Animation nach Auslösung angezeigt wird.
- Animationsdurchläufe: Mit dieser Option können Sie festlegen, wie oft die Animation nach Auslösung angezeigt wird.
- Zeitlicher Verlauf: In dem Dropdownmenü können Sie den zeitlichen Verlauf einer Animation mit folgenden Optionen konfigurieren:
- Gleichförmig
- Ease
- Ease In
- Ease Out
- Ease In/Out.
Hinweis:
Bei Verwendung der Option Zeitlicher Verlauf wird der Effekt der Einstellung erst bei Verwendung einer entsprechend langen Animationsdauer sichtbar.